Blend Micro
Blend Micro
This plugin requires your board to run the Firmata firmware.
Follow these instructions to prepare your board and machine!
Then install the plugin.
How it works
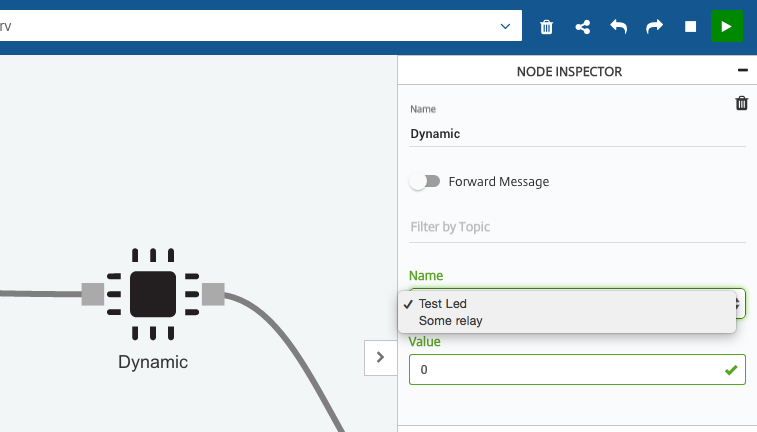
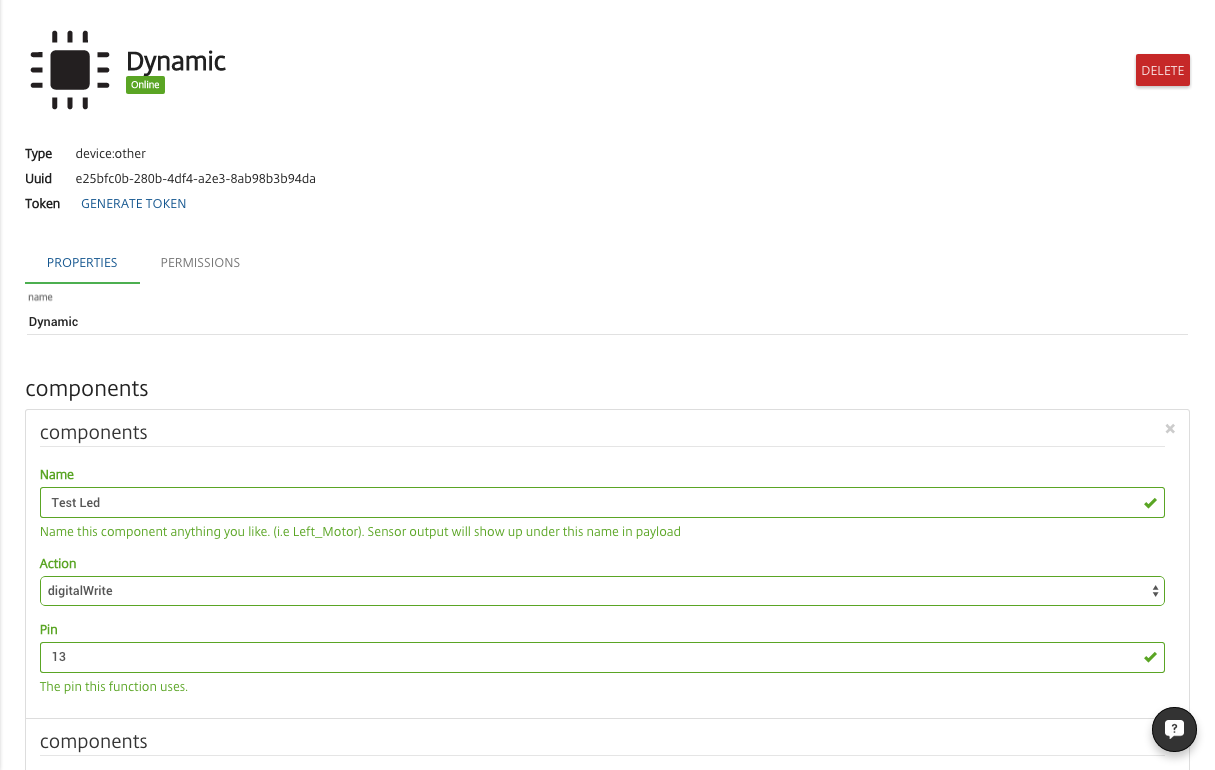
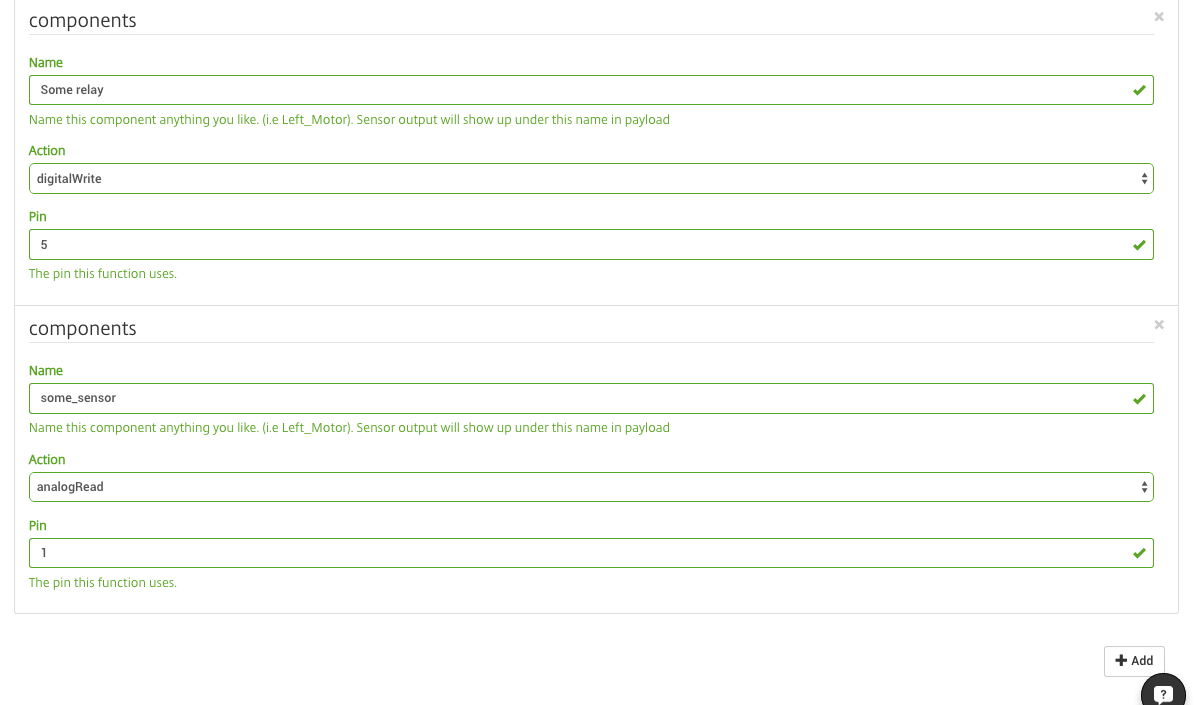
Add components from the device options page.
Any control based component you add will appear in the message schema by the name you give it.
You can add non-basic IO objects like a servo attached via an i2C interface.
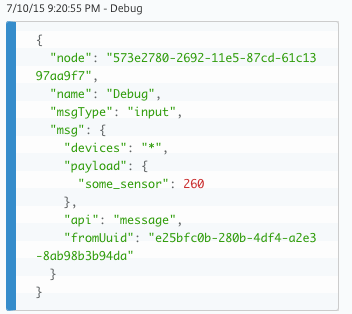
Any sensor components you add will automatically send in a payload with a key based on the name you gave it. 2 messages every second.
Essentially, define your device's abilities and pin configuration in options, and in the designer you can control it using function names from a drop down that make sense to you!




Updated less than a minute ago
